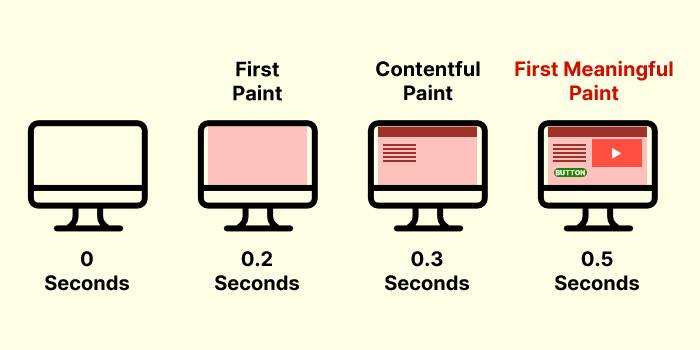
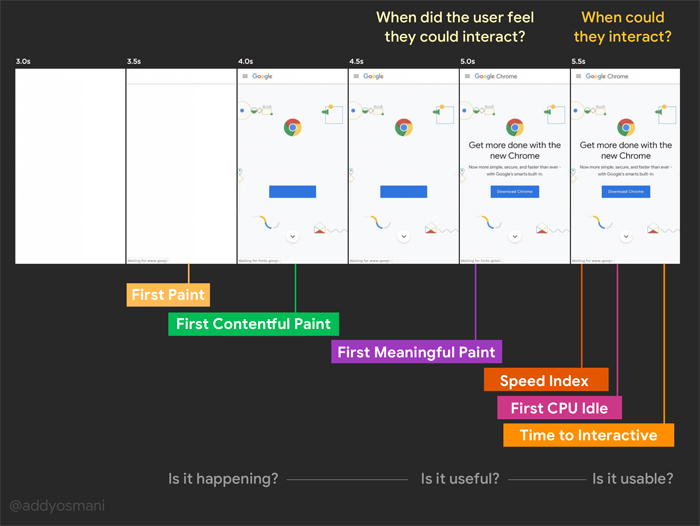
The First Meaningful Paint or FMP refers to the moment it takes for the page’s main content to display on the screen. Google first coined the term FMP as a valuable metric for user experience.
Search engines do not use a single variable when evaluating the First Meaningful Paint or first contentful paint since it depends on the page. Generally speaking, the FMP should include the hero elements, and these are the HTML marquee, heading, text, and images that would be relevant to the user when they open the page.
If you have an e-commerce website, the first meaningful paint or largest contentful paint product image crucial to that page should be visible under the FMP. Search engines will flag you if the FMP only displays the text, navigation bar, or page header.

Table of Contents
Why FMP Matters to Your SEO Campaign

- Speed kills when it comes to SEO — Google already includes speed in the list of metrics in ranking a website. Google’s ultimate goal is half a second, although the average loading speed of 50% of the web is 2.9 seconds. You increase the conversion rate by seven percent for each second that you shave from your loading time. Your FMP will impact your loading speed and overly sensitive. You can utilize Google’s PageSpeed Insights to test how your website fares against the search engine’s metrics. FMP will become a critical component of Core Web Vitals, which is something to watch out for in the next Google analytics algorithm update.
- Your website is already operational even before the page fully loads — Google insists that web pages should page load at breakneck speed to compete with other websites in your market category. However, if the benchmark is under three seconds, you do not need to match it right away. You can still stay in the race as long as you make sure that your page displays visible text and images above the fold right away. More importantly, it allows the reader to click on the image or the link without waiting for the page load.
- FMP improves your ranking — If search engines only rely on page loading speed as the ranking hero elements, they will unnecessarily penalize other websites that are limited by forces outside their control. Google Lighthouse, which measures web page quality, prioritizes FMP or First primary Contentful Paint and first meaningful paint times in ranking the websites. By basing its metrics on the most relevant point on the specific page, it effectively measures how fast the user can access the most relevant content and table of contents on the site.
- You increase conversion rate — The ultimate gauge of success for online stores is sales. When users visit their website, they are typically looking to buy an item or service. Your role is to address their pain points immediately. Practice FMP will help you achieve this goal. They do not want to waste their time browsing your site, especially if the customers were redirected to your online store by the search engines.
Conclusion
For your SEO campaign, the FMP should be less than a second to enhance the user experience. You can utilize several ways to improve your First Meaningful Paint or first contentful paint times, such as optimizing the JavaScript, using HTTP caching, compressing text-based assets, and doing away with the render-blocking resources.
Find out how we improved FMP for Nightcap before they appeared on Shark Tank! Or, try our SEO services!
Tim holds expertise in building and scaling sales operations, helping companies increase revenue efficiency and drive growth from websites and sales teams.
When he's not working, Tim enjoys playing a few rounds of disc golf, running, and spending time with his wife and family on the beach...preferably in Hawaii.
Over the years he's written for publications like Forbes, Entrepreneur, Marketing Land, Search Engine Journal, ReadWrite and other highly respected online publications. Connect with Tim on Linkedin & Twitter.
- Content Marketing: Using Content & SEO to Grow Your Business [Complete Guide] - October 23, 2024
- SEO for Labor and Employment Lawyers: Top Tactics to Rank - October 4, 2024
- How to Find & Fix Duplicate Content on Your Website - September 24, 2024