Site load time wasn’t always a big deal, but Google has made its mission clear: they want the best possible online experience for its users, and that means favoring sites that maximize user experience.
In other words, if you’re not working to optimize images on your website, you’re ignoring a critical ranking factor.
For the past several years, site load has been a significant Google ranking factor—meaning sites with faster time to load and rank higher than sites with slower ones.
If you want to improve your rankings in search engines and give your users an all-around better experience, you need to do everything you can to minimize the time for a load of your site. The best way to do that, and the first place to start, is to optimize your website’s images for load speed.
In addition, for every optimized image you upload, make sure you run through the checklist:
- Does your image have proper dimensions?
- Is it in an appropriate format?
- Have you stripped all irrelevant metadata?
Keeping your image optimization streamlined is perhaps the best way to keep your site’s time load down and give your users the best possible experience.
Table of Contents
1. Resizing Your Images & Lazy Loading

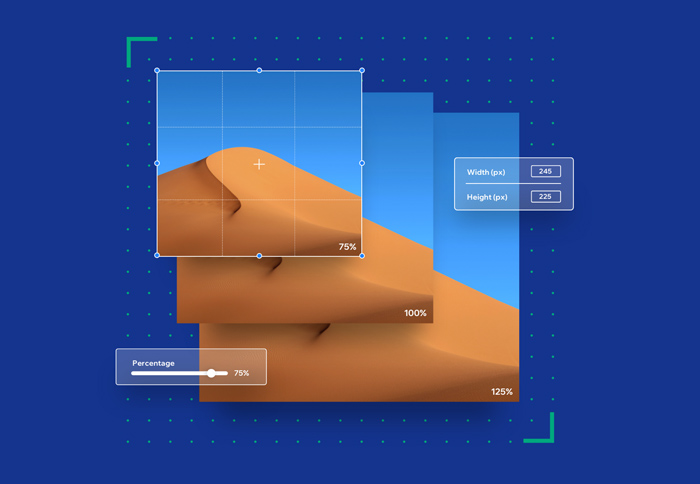
There are two ways to think about the “size” of an image, and both can have an impact on loading times.
First, “image size” can refer to the amount of data contained in an image SEO, expressed as Kilobytes (Kb) or Megabytes (Mb). Second, it can refer to the physical dimensions of the image when viewed at 100 percent.
The amount of data contained in an image is the most important factors that influences time to load. The more data an image has, the longer it takes for a browser to receive and process that data from a server. While the difference between a 1 Mb image and a 200 Kb image may not seem like much, if all of your images are oversized, the impact on your users’ time to load could be enormous.
Images with extra-large physical dimensions are the ones with higher amounts of data. Even disregarding the resolution (PPI and DPI), images with larger dimensions have a higher Image file size than their physically smaller counterparts. In addition to slowing down from the sheer amount of data that needs transferred, your load times can be impacted by the process your website takes to scale your images down.
Therefore, it’s important to size your images more efficiently. There are several easy ways to resize your images, both in terms of physical dimensions and in terms of file size:
- Use Adobe Photoshop, Microsoft Paint, or any image editing software to decrease the physical dimensions of your image SEO. Keep the width to height ratio the same, but decrease both qualities.
- Upload your image to a free online image resizer, such as Picresize.com, and download a smaller version of your image SEO to use.
- Use an automated tool to resize all of your images at once, such as by writing an image optimization processing script in Photoshop.
There is no single “ideal” image file size, since many images on your site serve different purposes, but generally, you’ll want to pay attention to the following best practices:
- Blog images should not be wider than the width of your blog (so if your blog is 700 pixels wide, your images should be 700 pixels wide or less, keeping the same proportions).
- While everyone has different preferences, the 60-70 per cent quality range seems appropriate for most blogs.
- Never increase the file size of an image. It leads to blurriness and graininess.
- Keep a copy of the original. That way, you still have it if you need to make edits.
Why size matters even if your CMS automatically resizes images
When an Internet browser reaches a site that contains an image, it first loads the full-size image you uploaded. Then, it processes the fact that it must reduce the image file size to fit on the page, so it reloads the image as part of the page. Instead of saving time by loading only the processed version of the image SEO, your user’s browser actually loads the image optimization twice—once for the full-sized version and once for the fitting version. Therefore, it’s important to upload properly sized images to your website no matter what.
2. Using Proper Image Formatting

The type of format you use for your images is also important. Most people are familiar with the JPG file formats for images because it is one of the highest image qualities and most relevant formats. It also tends to have the highest file size because it’s made for big, high-quality images, so if you can get away with using a smaller file format for your website, you can decrease your load times.
For example, the GIF file format supports transparency and can be animated, but it only supports 256 colors. Because of its color and definition limitations, it is a naturally smaller format.
You wouldn’t want to use a GIF for product image optimization or for a flagship piece of photography, but you should definitely consider it for small icons or badges on your site. It won’t save you a ton of data, but every little bit counts.
PNG images are typically a larger format than JPG because it features a lossless compression system—meaning, it never loses data integrity no matter how many times it is saved.
The same holds true for animated images.
JPG images do lose data integrity with each save, but because they are much smaller in image files, they are still the preferred image format for high quality images. Still, PNGs can be useful for smaller images, such as menu images. For today’s web, WebP images are becoming more of the standard because of their fast image load times.
Other image formats do exist, but these are the key players you need to understand to make sure your website loads as fast as possible.
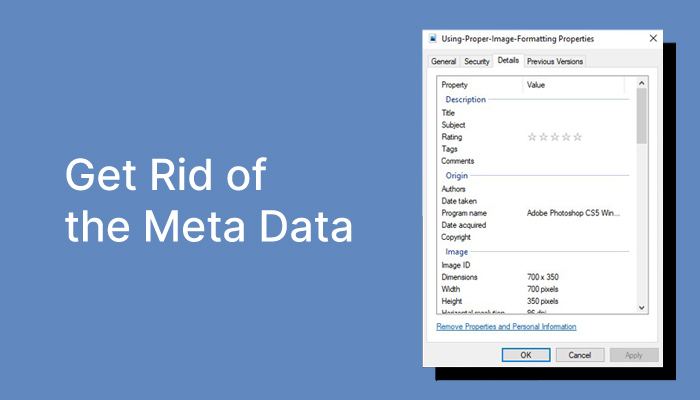
3. Get Rid of the Meta Data

It bears repeating data is the most important factor for determining image load times. However, photos generally contain more data than just what reflects the actual image. Meta data, such as the date and time the picture was taken and editing history, is also stored on the image and can interfere with your loading times.
Keep in mind this data can be useful to you, especially if you’re a professional photographer, but if you’re trying to make your site’s images as lean as possible, you should remove this extraneous meta data.
There are a few ways to do this. The most straightforward is to right-click the image in question, click “Properties,” then click on the “Remove Properties and Personal Information” button toward the bottom:
You can also download an automatic tool, such as QuickFix, which does everything for you. There are also WordPress plugins and other web-based image optimization tools that can strip the meta data from all the images on your existing site, such as Image Metadata Cruncher.
Conclusion
Google has made site load times a significant factor in ranking web pages in search results. Optimizing images for faster load times is the best place to start for improving website performance and overall web page speed. To ensure fast load times, it’s important to resize or compress images, and remove any extraneous meta-data to fully optimize images. It’s also essential to use the appropriate format for each image, considering the purpose of the image and its size. Keeping all these factors in mind will ensure optimized images for fast load times and provide users with the best possible experience.
Tim holds expertise in building and scaling sales operations, helping companies increase revenue efficiency and drive growth from websites and sales teams.
When he's not working, Tim enjoys playing a few rounds of disc golf, running, and spending time with his wife and family on the beach...preferably in Hawaii.
Over the years he's written for publications like Forbes, Entrepreneur, Marketing Land, Search Engine Journal, ReadWrite and other highly respected online publications. Connect with Tim on Linkedin & Twitter.
- Content Marketing: Using Content & SEO to Grow Your Business [Complete Guide] - October 23, 2024
- SEO for Labor and Employment Lawyers: Top Tactics to Rank - October 4, 2024
- How to Find & Fix Duplicate Content on Your Website - September 24, 2024